Node.js
Node.js — это среда выполнения JavaScript-приложений, работающая на сервере.
Работа Node.js для веб-сервера OpenLiteSpeed в текущей версии ispmanager не поддерживается.
Установка
Перед установкой Node.js предварительно установите веб-сервер Nginx. При установке Nginx будут пересозданы конфигурационные файлы существующих сайтов, поэтому их работа может быть нарушена.
- Авторизуйтесь в панели под администратором с правами суперпользователя или выше.
- Перейдите в раздел меню Конфигурация ПО → Node.js → кнопка
 Установить ПО на панели инструментов.
Установить ПО на панели инструментов.
ispmanager подключит репозиторий Node.js, установит менеджер пакетов npm и последнюю LTS-версию Node.js. Для управления запущенными приложениями Node.js панель управления установит менеджер процессов pm2.
Настройка пользователя
Чтобы пользователь мог создавать сайты с Node.js, перейдите в Пользователи → выберите пользователя → кнопка Изменить → включите опцию Может использовать Node.js и выберите Версию Node.js по умолчанию → Сохранить.
Пользователи, у которых эта возможность включена, отображаются в списке со значком  в столбце Статус.
в столбце Статус.
Отключить эту опцию можно, только если у пользователя нет активных сайтов с Node.js.
Настройка сайта
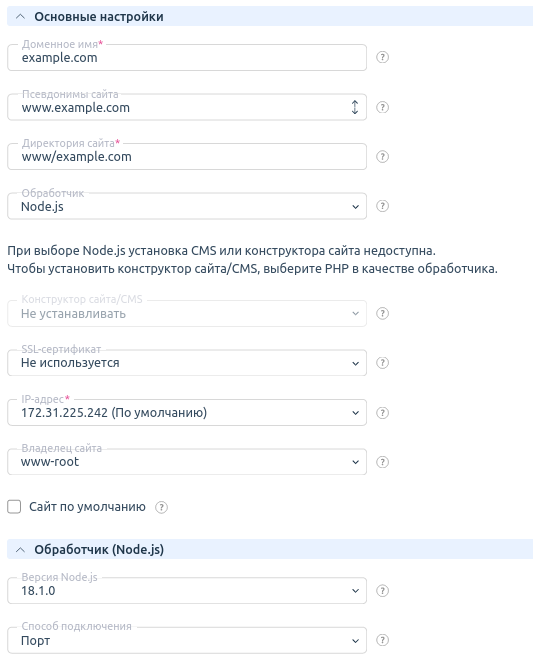
Чтобы включить Node.js для сайта, при создании или редактировании сайта:
- В поле Обработчик выберите Node.js.
- Укажите Версию Node.js. Версия будет установлена только для пользователя — владельца сайта. Доступна последняя версия Node.js и LTS-версии, начиная с 12.13.0.
- Выберите Способ подключения:
- Сокет файл — приложение Node.js будет использовать для работы Unix-сокеты.
- Порт — приложение Node.js будет использовать для работы TCP-порт;
ispmanager автоматически выберет свободный TCP-порт для Node.js. Поиск свободного порта начинается со значения, указанного в параметре NodeJsBackendBind конфигурационного файла ispmanager. Значение параметра по умолчанию — 127.0.0.1:10000. Для работы Node.js через Unix-сокет будет создана директория /var/www/<имя_пользователя>/data/nodejs/. Чтобы передать настройки в файл сервера Node.js, используйте переменные окружения:
- PORT — для номера порта
- SOCKET — для файла сокета
Содержимое файла сервера по умолчанию
const http = require('http');
const fs = require('fs');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html;charset=utf-8');
const data = fs.readFileSync(process.env.INDEX_PATH, 'utf8');
res.end(data);
});
if ("SOCKET" in process.env) {
const socket = process.env.SOCKET;
// Socket must be removed before starting server. This action is required. Otherwise server will not start if socket exists.
if (fs.existsSync(socket)) {
fs.unlinkSync(socket);
}
server.listen(socket, () => {
fs.chmodSync(socket,0660);
console.log(`Listening ${socket}`);
});
} else if ("PORT" in process.env) {
const hostname = process.env.INSTANCE_HOST;
const port = process.env.PORT;
server.listen(port, hostname, () => {
console.log(`Listening http://${hostname}:${port}/`);
});
}
Добавление проекта Node.js
Добавьте свой проект Node.js в созданный сайт, для этого:
- В Основном меню выберите Сайты.
- Выберите необходимый сайт и нажмите на кнопку Файлы сайта.
- На открывшейся форме Менеджер файлов нажмите Загрузить.
- Выберите, откуда необходимо загрузить файлы:
- Файл с локального компьютера – нажмите на кнопку Выбрать файл или переместите необходимые файлы в зону drag-and-drop
- URL файла на другом сервере
- URL – ссылка на файл, который будет загружен, например, http://example.com/dir/file.html
- Имя файла – имя файла, с которым будет сохранен в текущем каталоге. Если оставить это поле пустым, имя файла будет выделено из URL
- Убедитесь что
package.jsonиserver.jsсодержат корректные значения относительно вашего проекта. - Нажмите на кнопку Вернуться к списку сайтов.
- Нажмите на кнопку “…“ и выберите Npm install. Npm install выполнит установку всех указанных пакетов вашего проекта. Процесс установки отображается миганием иконки Node.js в столбце параметров сайта.
- После выполнения установки нажмите на кнопку “…“ и выберите Перезапустить (Node.js). Будет выполнен перезапуск проекта; иконка Node.js станет зеленого цвета, что означает правильную работу.
Конфигурационный файл
Приложение Node.js содержит конфигурационный файл package.json. Конфигурационный файл используется для установки зависимостей через npm и управления запуском приложения. Подробнее о формате конфигурационного файла см. в официальной документации Node.js.
Содержимое package.json по умолчанию
{
"name": "doc.test",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}Чтобы изменить конфигурационный файл, перейдите в Сайты → выберите сайт → кнопка Файлы конфигурации. Чтобы изменить путь к приложению сайта, укажите нужный путь в параметрах main и start.
Не рекомендуем менять файлы конфигурации, если вы полностью не уверены в своих действиях. Перед сохранением конфигурации ispmanager проверяет только синтаксис файлов, а не корректность настроек.
Чтобы установить пакеты, указанные в конфигурационном файле, перейдите в Сайты → выберите сайт → меню  → Npm install.
→ Npm install.
Диагностика приложения
Менеджер процессов
Вы можете проверить работу приложения сайта через менеджер процессов pm2:
Разрешите доступ к shell для пользователя-владельца сайта: Пользователи → выберите пользователя → включите опцию Доступ к shell → Сохранить.
Подключитесь к серверу по ssh и авторизуйтесь под учётной записью владельца сайта:
su <username>- <username> — имя пользователя-владельца сайта. Например, www-root.
Выведите список приложений:
/usr/lib/ispnodejs/bin/pm2 listПример ответа
|id│name │namespace│version│mode│pid │uptime│↺ │status│cpu│mem │user │watching│
├──┼────────────┼─────────┼───────┼────┼──────┼──────┼─ ┼───── ┼───┼───── ┼─────────────── ┼─────── ┤
│ 0│example.com │default │N/A │fork│317423│ 13m │2 │online│0% │60.6mb│<имя пользователя>│disabled│
│ 1│example2.com│default │N/A │fork│316830│ 19m │0 │online│0% │61.7mb│<имя пользователя>│disabled|
Запросите информацию о нужном приложении:
/usr/lib/ispnodejs/bin/pm2 info <name>или
/usr/lib/ispnodejs/bin/pm2 info <id>- <name> — имя сайта. Например, example.com
- <id> — id процесса приложения
Пример ответа
Describing process with id 0 - name example.com
| status │ online │
│ name │ example.com │
│ namespace │ default │
│ version │ N/A │
│ restarts │ 2 │
│ uptime │ 15m │
│ script path │ /var/www/<имя пользователя>/data/.nvm/versions/node/v18.1.0/bin/npm │
│ script args │ start │
│ error log path │ /var/www/<имя пользователя>/data/.pm2/logs/example.com-error.log │
│ out log path │ /var/www/<имя пользователя>/data/.pm2/logs/example.com-out.log │
│ pid path │ /var/www/<имя пользователя>/data/.pm2/pids/example.com-0.pid │
│ interpreter │ node │
│ interpreter args │ N/A │
│ script id │ 0 │
│ exec cwd │ /var/www/<имя пользователя>/data/www/example.com │
│ exec mode │ fork_mode │
│ node.js version │ 18.1.0 │
│ node env │ N/A │
│ watch & reload │ ✘ │
│ unstable restarts │ 0 │
│ created at │ 2022-05-11T04:25:03.051Z |Чтобы не включать доступ shell пользователю, используйте команду в консоли:
sudo -u /usr/lib/ispnodejs/bin/pm2 listСлужебные каталоги
При работе с сайтами с Node.js в домашней директории пользователя создаются служебные каталоги используемых утилит:
/var/www/<имя пользователя>data/.npm/— данные пакетного менеджера Node.js/var/www/<имя пользователя>data/.nvm/— установленные версии Node.js/var/www/<имя пользователя>/data/.pm2/— данные менеджера процессов pm2
Эти директории нужны для корректной работы Node.js. Если их удалить, директории будут пересозданы при следующем редактировании сайта, но часть информации может быть утеряна.
Управление сайтом через shell-клиент
Владелец сайта может выполнять команды Node.js и npm через shell-клиент. Эта возможность доступна, если в настройках пользователя включена опция Доступ к shell. Чтобы открыть shell-клиент, перейдите в Cайты → выберите сайт → меню  → Shell-клиент.
→ Shell-клиент.
При запуске shell-клиента панель управления автоматически:
- откроет домашнюю директорию сайта
- добавит пути к Node.js для выбранного сайта в переменную PATH.
Чтобы закрыть shell-клиент, нажмите  .
.

Удаление
Чтобы удалить Node.js, перейдите в Конфигурация ПО → Node.js → Отключить. Панель управления удалит Node.js и связанное ПО — npm, pm2.
Удаление невозможно, если в панели управления есть сайты с Node.js.
Особенности работы
- При выборе обработчика Node.js установка CMS или конструктора сайта недоступна.
- Если содержимое сайта с Node.js изменилось, нужно перезапустить приложение сайта для применения изменений: Сайты → выберите сайт → меню
 → Перезапустить.
→ Перезапустить. - При восстановлении сайта с Node.js из резервной копии ispmanager попытается использовать сохранённые настройки порта или сокета. Если порт или сокет занят, для сайта будет выделен новый порт или сокет.